オウンドメディアを運営する上で重要な指標のひとつに、コンバージョン(CV)率があります。製薬企業が運営する医療従事者向けサイトにおいても、このCV率の向上は重要な課題です。そんなCV率向上のための施策として重要とされているのが「CTA」です。本記事では、効果的なCTAを設置するための基礎知識と改善ポイントについて解説します。
CTA(Call To Action)とは
CTAとは「Call To Action」の略で、「行動喚起」という意味になります。WEBサイトで読者に行動を促すためのテキスト、画像、ボタンなどが該当します。
製薬企業を例にあげると、「資料を請求する」や「会員登録をする」といったWEBサイト上のボタンがCTAにあたります。このようにユーザーに対して次の行動を促していくボタンもCTAの一種で、会員登録、セミナーの申し込み、資料の請求・ダウンロード、お問い合わせといったコンバージョン(CV)を獲得していくのには重要な要素です。
CTAが重要な理由
WEBサイトを用いたマーケティングにおいて、CVの件数を増加させることは最も重要な要素の一つです。
ユーザーはさまざまな動機でWEBサイトを訪れますが、ただ訪れてもらうだけでなく、ユーザーに次の行動(会員登録、資料請求など)に移してもらわないとサイトとしてのデジタルマーケティングの効果が上がることはありません。
そして、CVの件数を増加させるためには、最適な導線でユーザーの行動を促していく必要です。
そのため、最適な導線の役割を果たすCTAを工夫することにより、CV獲得を向上させることが重要になります。CTAはWEBサイトでのマーケティングを行う上で非常に大切な要素になってくるのです。
成果を高めるためのCTA改善ポイント
では、CTAは具体的にどのようなポイントを改善し、施策を行なっていけば良いのでしょうか?
効果的なCTAの改善ポイントは、以下が挙げられます。
- 設置場所
- テキスト
- デザイン
以下でそれぞれ詳しく解説していきます。
1. 設置場所
CTAは、ページ内で最もユーザーが目につく場所に設置するのが基本的な戦略です。ただし、掲載しているコンテンツにより、最適な設置場所も異なります。まずは、WEBマーケティングで見られるCTAの設置場所をいくつか紹介します。
・コンテンツ直下
ユーザーに記事をシェアすることを目的にソーシャルボタンを設置する場合、多くのWEBサイトでこのパターンが採用されています。しかし、コンテンツがすべて読まれることを前提に設置するので、ユーザーが途中で離脱してしまうとクリック率やCV率が下がってしまう傾向にあります。最もよく設置される場所ですが、コンテンツの質によって成果が決まってくる設置場所です。
なお、コンテンツの量が多いページでは、記事の途中にCTAを設置するのが有効です。コンテンツの区切りになるような場所にCTAを設置することで、ユーザーがコンテンツを読み終わらなくてもサービスを訴求できるようになります。
・ヘッダー固定、サイドバー
コンテンツ直下と同じように、CTAでよく使われる設置場所です。ヘッダー固定やサイドバーにCTAを設置する利点は、ページ内でどの箇所を読んでいてもユーザーの視界に入ることです。にも関わらず、コンテンツの邪魔にならずに、思い立ったらすぐにアクションを起こすことができます。
・ファーストビュー内
ユーザーがページに訪問した際に、最初に表示される画面のことをファーストビューと呼びます。特に認知度が高い商品・サービスなどを取り扱う場合に、ファーストビューにCTAを設置していくのがおすすめです。こういったページには一定の興味関心のあるユーザーが集まりやすいため、コンテンツの冒頭に設置をしても比較的効果を期待することができます。
・モーダル表示
近年増加しているのが、モーダル表示(ウィンドウ)と言われるポップアップ形式のウィンドウの中にCTAを配置する方法です。モーダル表示とは、ポップアップされたウィンドウの中で指定された操作を完了もしくはキャンセルするまでは、他のアクションを行えない方法で、警告やエラー表示を出すのによく用いられています。
最近だと、WEBサイト上でユーザーに行動を促すためにCTAとして使われているケースをよく目にします。例をあげると、ユーザーがWEBサイトを開いたときに、「まずは資料請求」などのCTAを一時的に表示させます。ユーザーは表示された内容に従うか、ポップアップを閉じるか、いずれかを選ぶことになります。確実にユーザーに見てもらえる一方で、モーダル表示自体に嫌悪感を示す人もいるので、利用は最小限に留めたほうがいいでしょう。
選択肢は可能な限り減らす
例えば、資料ダウンロードボタンが5個ある時と1個ある時だと、どちらの方がユーザーは行動をしやすいでしょうか?選択肢が多くある方が、一見行動にうつしやすそうに見えるかもしれません。しかしながら、人間は選択肢が多くありすぎると、その選択肢の多さから選べなくなってしまう心理が働いてしまいます。このことを「決定回避の法則」と言います。
CTAボタンでも同様のことが言えます。CTAボタンが多いと、かえってユーザーは選択に迷いが生じてしまうため、可能な限りCTAボタン数は削減しましょう。
2. テキスト
CTAにおいては、テキストも非常に重要な要素です。
CTAボタンに書かれている言葉は、直接的にユーザーに対して次のアクションを訴えるものです。そのため、ユーザー目線でどういった言葉が相手のアクションに繋がりやすいかを考え、ワードを決めていくことが重要です。
・ユーザーがリンク先をイメージできる文言にする
CTAは、WEBサイトに訪問したユーザーに対してCVに導くために存在しています。いかにユーザーに対して「ボタンを押すことで、自分にとってメリットがあるものを手に入れられる」と思わせられるかが大切です。
まずはどういったユーザーにCVまでたどり着いてもらいたいかを設定し、そのユーザーに対してメリットを感じてもらえるCTAは何かを考えてみましょう。
例えば、とある疾患の専門医に対してWEBサイト上のコンテンツを見てもらいたい、もしくはダウンロードしてもらいたい場合、その疾患名をCTAボタンのテキストに含ませるなどすれば、自身に関連性のある情報が先にあるのだろうと思ってもらいやすくなります。もしくは、コンテンツの中で答えや結論は示さずに、「続きはこちら」のような形で誘導していけば、ユーザーの興味・関心を惹きつけられます。
・ユーザーに喚起したい行動を明確にする
CTAでは、ユーザーに対して「何をしてもらいたいのか」を明確にすることをおすすめします。例えば、「ここをクリック」のような抽象的なワードではなく、「クリックして続きを読む」「動画を視聴する」とボタンを押すことでユーザーが何ができるかを具体的に示すワードを設定します。すると、ユーザーは明確なボタンを押す動機を得られます。
・ユーザーの心理的なハードルを下げる
CTAボタンは、ユーザーに対して「新たな行動」を促します。しかし、人間は新しいものに警戒心を抱く傾向があり、CTAボタンをクリックすることに、ためらいが生じる場合も多くあります。これは「損失回避の傾向」と言われ、「得をする」ことよりも「損をしない」ということを優先する心理傾向が強いためです。
特に「資料請求」といったユーザーが個人情報を入力する恐れのある場合には、心理的なハードルも上がります。例えば「会員登録不要」「たったの2STEP」のように、心理的なハードルを下げる文言を入れていくのも効果的です。
3. デザイン
色やイラスト、写真を含めたデザインは、ユーザーの視覚に対して直感的にイメージを訴える効果があります。CTAに関しても同様で、デザインを強調したり、変化を加えることによりCTAが際立ち、CV率向上につながる可能性が高まります。
・視認性が高い色、デザインを選ぶ
CTAデザインを検討する際の基本としてコンテンツの内容とデザインに一貫性を持たせる必要があります。一方で、一貫性ばかり重視した結果、CTAが目立たなくなってしまう可能性も。CTAはコンテンツとの配色を変えるなど、ユーザーの目に留まるデザインとなるよう工夫しましょう。
ただし、どのようなデザインが該当のCTAに有効かは、オウンドメディアのターゲットや製品によって異なります。後述するA/Bテストを活用し検証を行うことで、適切なデザインを導くことができます。
CTAの効果を定期的にチェックすることも大切
WEBマーケティングを成功させるためには、検証と改善を繰り返し、PDCAサイクルを回して効果を最大化させていくことが非常に重要です。CTAについても同様で、クリック率やCV率の数値を見ながら、改善点を洗い出して、CTAを改善させる、というPDCAサイクルを回す必要があります。CTAの設置する場所、テキスト、デザインは定期的にサイトの数値をチェックし、見直しを行っていきましょう。
CTAボタンの分析・改善のためには、A/Bテストが有効です。
A/Bテストとは、特定の要素を変更したパターンA、パターンBを用意し、ランダムのユーザーに向け表示し、それぞれの成果を比較して、より高い成果を出せるパターンを見つけていく検証方法のひとつです。メールマガジンやWEBサイトの最適化のために実施されます。
例えば、CTAボタンのテキストを「資料を無料ダウンロード」と「無料で資料をダウンロード」の2パターン用意し、ランダムにユーザーに表示するように設定します。数日間の検証の結果、どちらがクリック率が高かったかを比較することで、CTAボタンに掲示する適切なテキストが見えてきます。
CTAの参考事例
多くの製薬企業の医療従事者向けサイト上には、会員登録を促すためのCTAが設定されています。最後に、製薬業界以外での、会員登録を促すためのCTAの事例を紹介します。
・DMG MORI(DMG森精機株式会社)

日系四大工作機械メーカーの1つ、DMG森精機株式会社の会員登録ページです。会員サービスには、技術レポートやお客様事例などの会員限定コンテンツのほか、セミナーの無料受講など会員限定の特典を用意しています。
CTAボタンは、ファーストビュー内に配置されています。デザインはページデザインを踏襲したシンプルなものですが、テキストは「今すぐ会員登録」と「今すぐ」という表現を用いることで、会員登録が簡単なものであると印象を与えます。
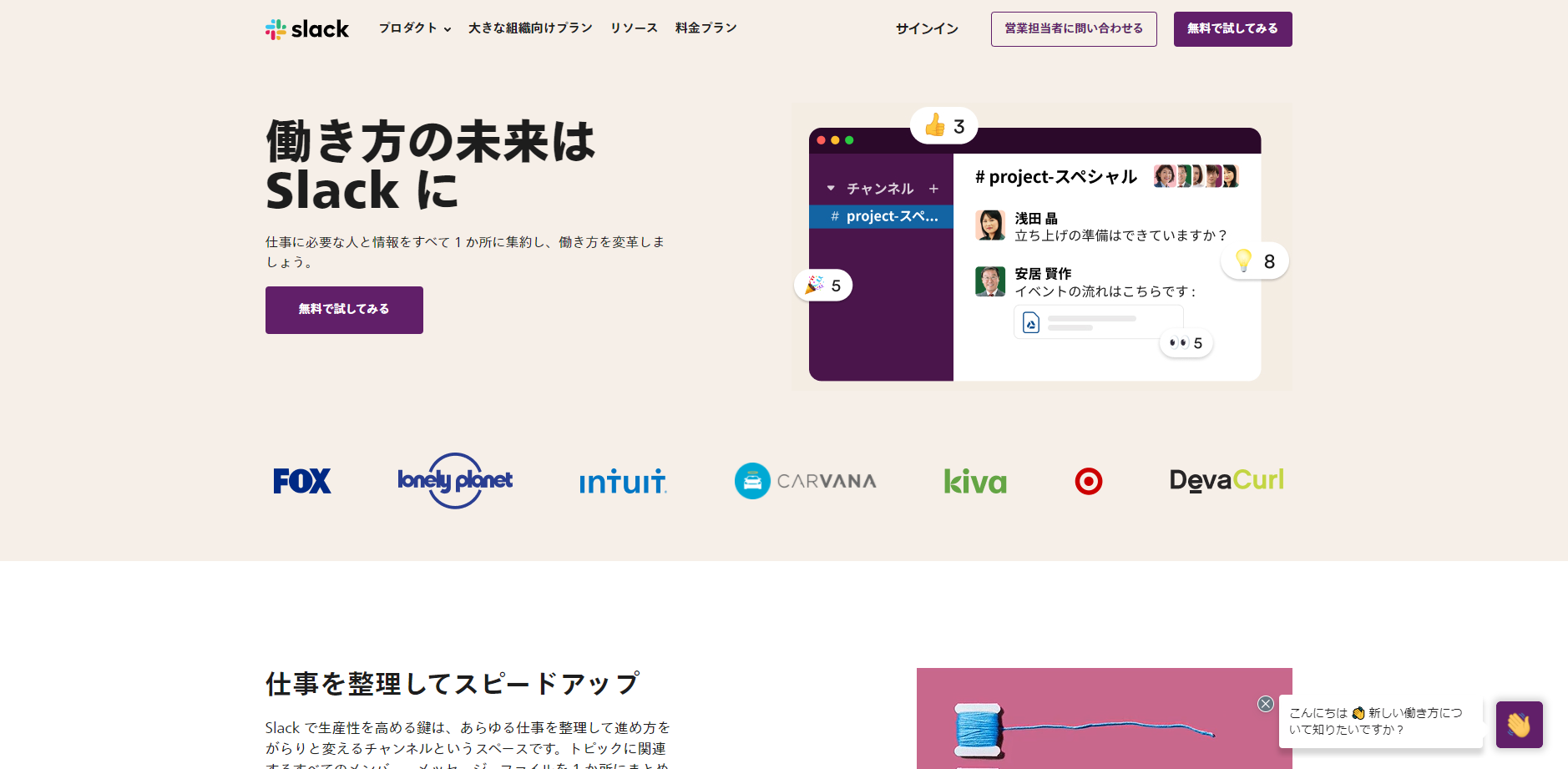
・Slack(Slack Japan株式会社)

世界中で広く用いられているビジネスコミュニケーションツールのSlack。SlackのwebページにおけるCTAの強みは、画像とテキスト両方から明確なように、サービスを使うメリットである「働き方の変化」が強調されている点です。
ヘッダーにはサービス内容や料金プランなどの情報にアクセスできるグローバルナビゲーションが表示されていますが、最も目立つのは、2か所に配置された「無料で試してみる」のCTAボタンです。CTAボタンのカラーはページのメインカラーであるベージュに対して際立つ紫を用い、ユーザーの目を引きつけます。
CTAボタン内テキストのフォントサイズは小さいものの、配色やテキスト「無料で試してみる」などの表現は、CTAボタンを検討する際の参考となるでしょう。
CTAを工夫しCV率をアップさせよう
製薬企業の医療従事者向けサイトは、堅実で信頼性を感じさせる無難なデザインが求められます。しかし、自社の持つ製品や発信する情報に魅力を感じてもらうためには、ユーザーの興味・関心を引くCTAの設定が必要です。訪れたユーザーの興味・関心を引き、さらに行動を喚起できるようなCTAを設定し、CV率の向上を目指しましょう。











.png%3Ffm%3Dwebp&w=640&q=75)



