2021年5月、オウンドメディアでSEO対策を行うための重要な要素として、Googleの新たな評価指標であるコアウェブバイタルがアルゴリズムに追加され、2024年3月には指標のひとつ「FID」が「INP」に変更されました。コアウェブバイタルは、製薬企業にとってもユーザーにストレスなくWEBサイトを見てもらうために意識すべき重要な指標です。本記事では、コアウェブバイタルの基本情報から具体的な対策方法まで解説します。
そもそもコアウェブバイタル(Core Web Vitals)とは?
コアウェブバイタルとは、Googleの新たなWebサイト評価指標で、2021年5月より評価アルゴリズムに組み込まれました。
従来、Googleは独自の評価アルゴリズムに則って、ユーザーエクスペリエンスの高いサイトを評価していましたが、「どこを評価しているのか」が不明瞭でもありました。コアウェブバイタルでは、ウェブサイトオーナーがより明確に良質なサイトを作成できるよう、ユーザーエクスペリエンス上昇につながる要素を「UX指標」として明確化しています。
そもそも、オウンドメディアのユーザーエクスペリエンスが低い状態だと、Googleからの評価も下がるだけでなく、ユーザー離脱率も上昇し、SEO効果が低下します。「コアウェブバイタルの評価指標だから」とやみくもに対策するのではなく、製薬企業にとってもオウンドメディアのユーザー満足度を上げリード獲得をするための必須事項であるといえるでしょう。
コアウェブバイタルで使用される3指標
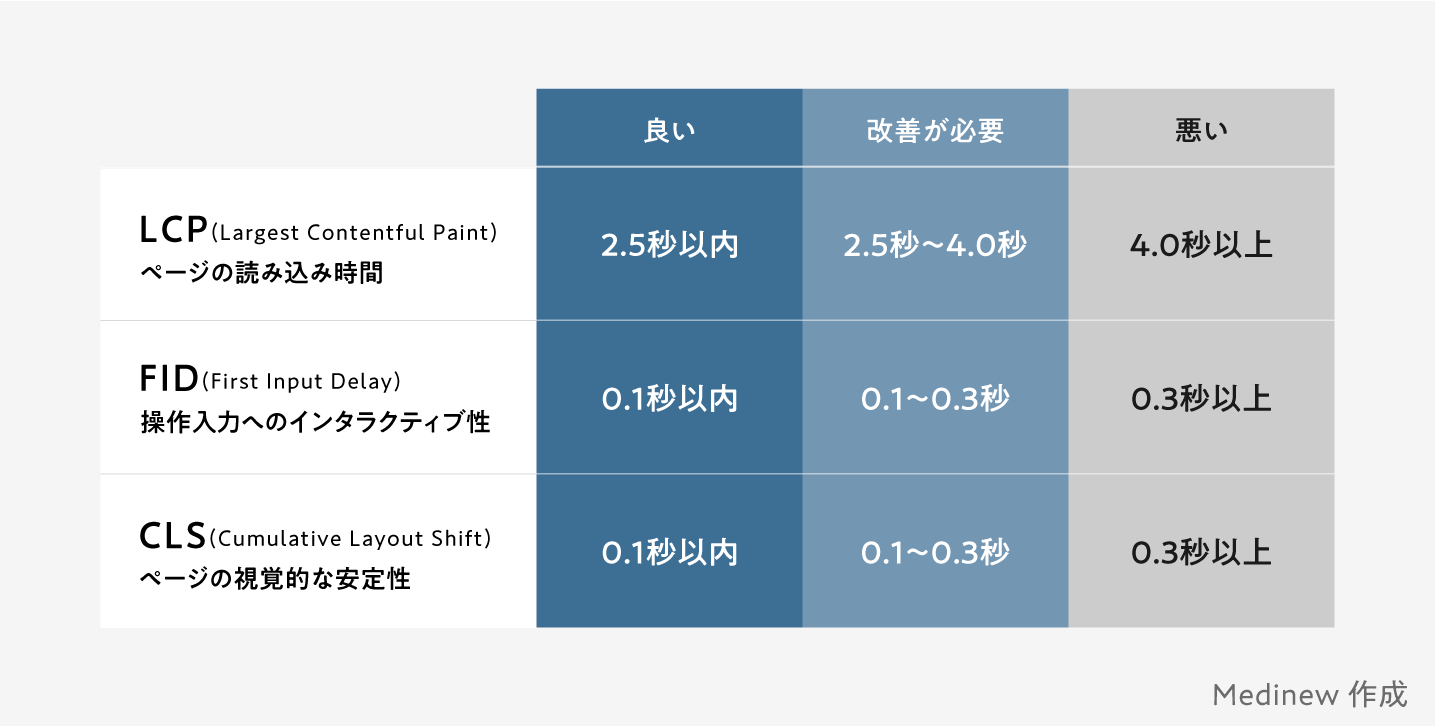
コアウェブバイタルで用いられるUX指標は以下の3つが存在し、Googleは次のようにしきい値を設定しています。

LCP:ページの読み込み時間
LCP(Largest Contentful Paint)とは、Webサイトのメインコンテンツの読み込みが完了するまでの時間を測定するコアウェブバイタル指標です。サムネイル画像や各見出しのテキスト、図表などの総合的な読み込み時間で測られます。
INP:操作入力へのインタラクティブ性
INP(Interaction to Next Paint)は、ユーザーのインタラクション(クリックや入力)に対するページの応答速度を測定する指標です。INPは、次の画面描画までの時間を評価し、ユーザーエクスペリエンスを向上させます。具体的には、200ミリ秒以下が良好、200~500ミリ秒が改善が必要、500ミリ秒以上が遅いとされます。
これまでFID(First Input Delay)がコアウェブバイタルの指標として採用されていましたが、2024年3月よりFIDに代わってINPが採用されました。FIDとINPはいずれもユーザーのインタラクティブ性を測る指標ですが、計測対象が大きく異なります。たとえば、FIDではユーザーがそのページで実施した最初のインタラクションのみを計測対象としていましたが、INPはユーザーがページ滞在中に発生するすべてのインタラクションを計測対象とします。
さらに、INPはユーザーがクリックなどの操作を行ってから実行されるまでの時間(入力遅延時間)、コードの実行にかかる時間(処理遅延時間)、処理結果をブラウザに表示するまでの時間(表示遅延時間)の3つを計測するため、入力遅延時間のみを計測対象としていたFIDと比べて、より正確にインタラクティブ性を評価できる指標といえます。
CLS:ページの視覚的な安定性
CLS(Cumulative Layout Shift) は、ページコンテンツの視覚的な安定性を判定するための指標です。視覚的な安定性とは、Webページに表示されるレイアウトにズレがない状態を指します。例えば、ユーザーがページに表示されたボタンをタップしようとした際、画像が遅れて表示されるとボタン位置が移動し、間違った箇所をタップしてしまう可能性が生じます。
コアウェブバイタルの3指標を計測するためのツール
自社で運営しているオウンドメディアが、コアウェブバイタル指標に即しているかどうかを判断するためには、ツールを使って各数値を測定しましょう。
具体的には、以下のようなツールがあり、どれも無料で使うことができます。
- サーチコンソール
- Page Speed Insights(ページスピードインサイツ)
- Chromeの拡張機能
Google サーチコンソール
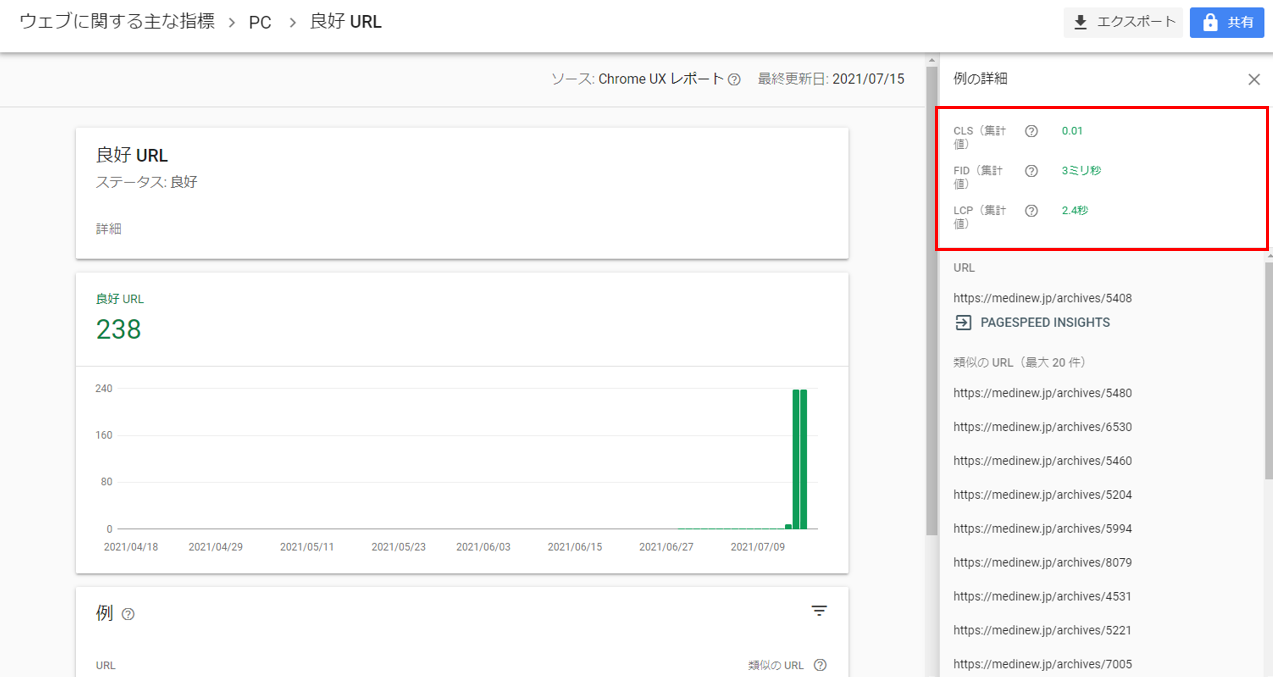
サーチコンソールは検索キーワードや順位の分析にも使うアクセス解析ツールで、コアウェブバイタルの各種指標についても測定できます。
サーチコンソールを立ち上げ左メニューにある「ウェブに関する主な指標」をクリックすると、コアウェブバイタルの3指標を「良好>改善が必要>不良」の3段階で評価します。
サーチコンソールを使用する際には、登録や設定が必要になりますが、通常のSEO対策でも使用頻度が高いツールですので、併用してコアウェブバイタル数値を測定すると効率的です。

Page Speed Insights(ページスピードインサイツ)

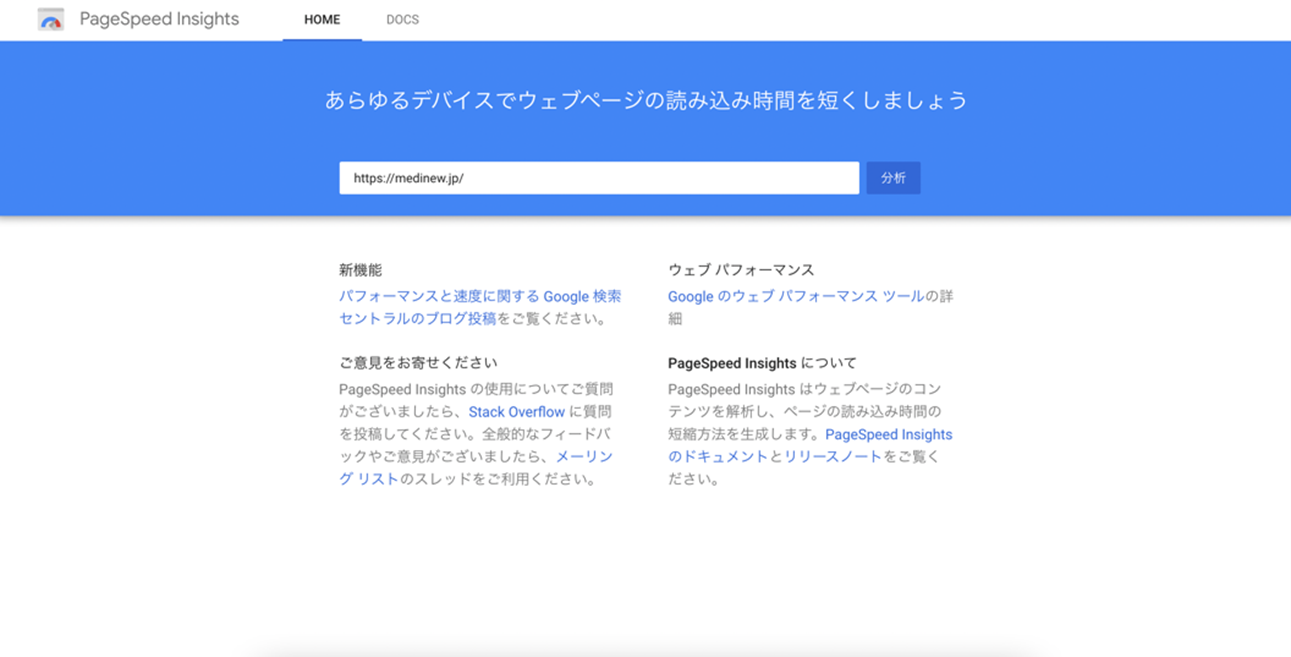
Page Speed Insightsはログインや登録などは一切不要で、コアウェブバイタルの3指標を測定できるだけでなく、改善案まで提示してくれます。Page Speed Insightsではページごとの数値チェックが可能で、実際にサイトに訪問したユーザーの行動履歴をもとに数値を算出します。
使用方法はPage Speed Insightsのトップページにある「分析」欄に、計測したいドメインを入力し、ボタンをクリックするだけです。

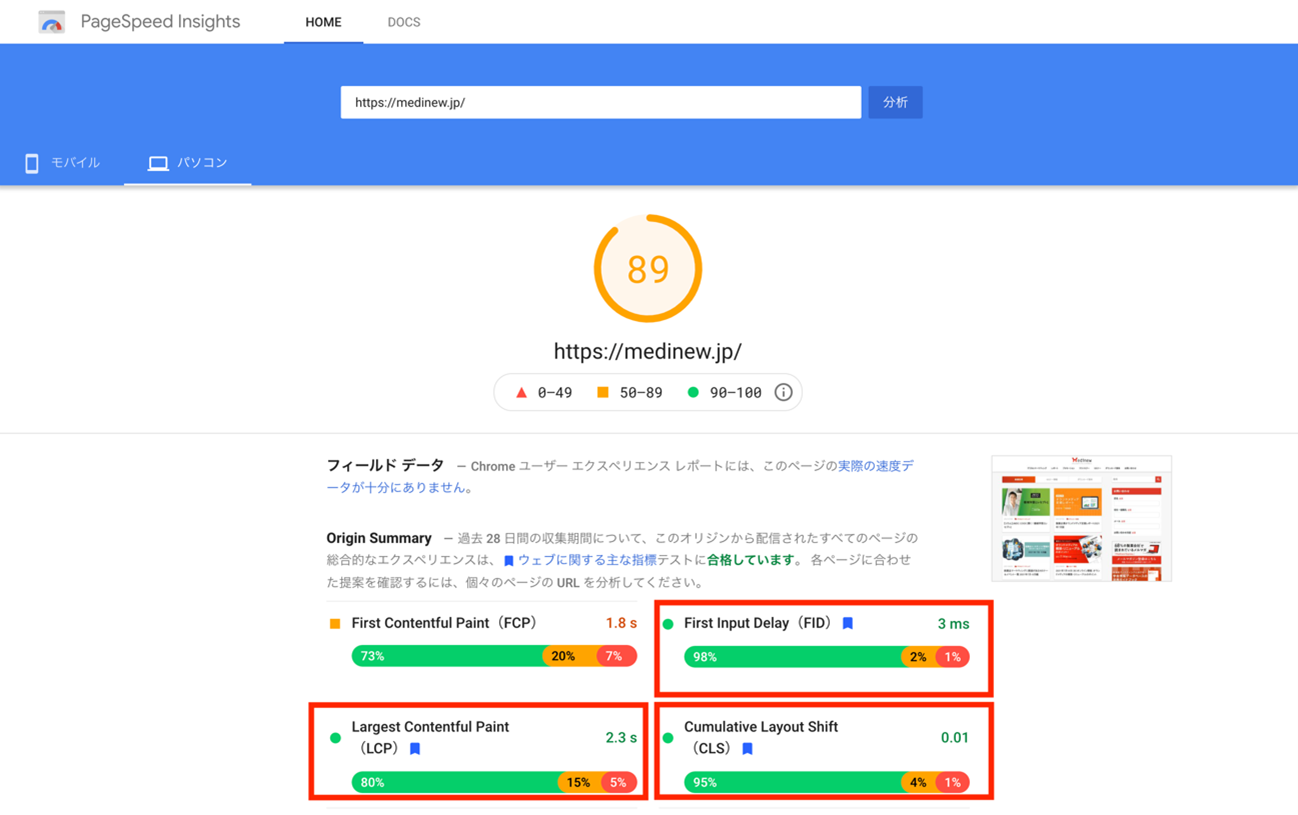
すると、コアウェブバイタルに関する各指標をモバイル版、パソコン版それぞれで確認できます。数値レベルで色分けされており、視覚的にもわかりやすくなっています。
Chromeの拡張機能
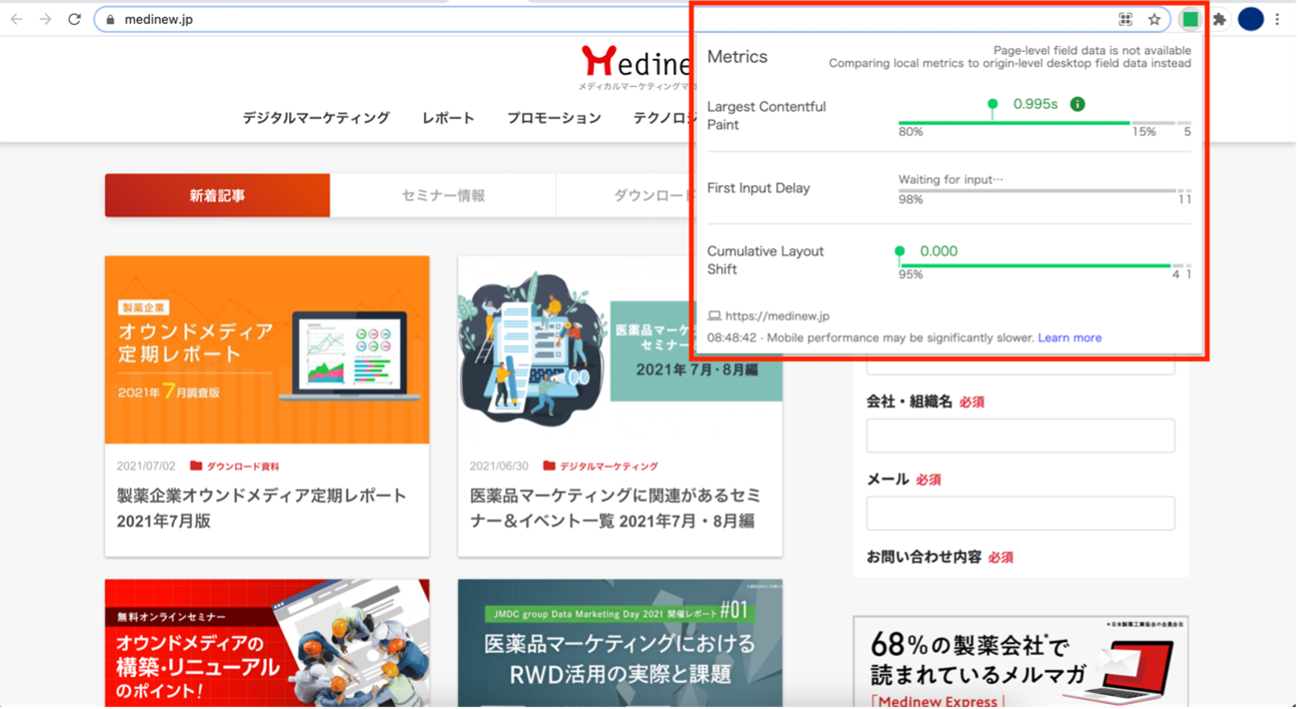
Chromeの拡張機能「Web Vital」を追加して、専用ツールを使わずにコアウェブバイタルの評価を確認する方法もあります。
Web Vitalは、Chromeに追加した後は自動で各種数値を計測し続けますので、画面右上のWeb Vital機能を使用するだけですぐに確認可能です。Web Vital拡張機能は視認性も高く、手軽に導入できます。

コアウェブバイタル対策はどうすればいい?指標別に解説
オウンドメディアが各指標で良好判定に達するだけの基準をクリアしていない場合は、対策を行う必要があります。
LCPの改善方法
ページの読み込み時間に遅延が発生している場合「リソースの読み込みに時間がかかる」「サーバの反応速度が遅い」「JavaScript、CSSのレンダリングブロック」などの要因が考えられます。そのため、LCPを改善するための対策として、以下の手法が検討できます。
- 画像・広告のファイルサイズを小さくする
- サーバー反応時間を短縮する…ソースコードの改善、キャッシュ設定の見直しなど
- JavaScript・CSSの読み込み時間を短縮する…使っていないファイルや改行、空白を削除する。重要度の低いファイルは圧縮、読み込みを遅らせるなど。
INPの改善方法
インタラクティブ性に問題が生じる原因はシンプルで、Webサイトが大量のJavaScriptを実行し、負荷がかかり過ぎているためです。INPの改善方法として「重要でないJavaScriptの読み込み、実行を削除する」「Web workersを導入し、JavaScriptの実行時間を短縮する」などを行います。
CLSの改善方法
コンテンツのレイアウトにズレが生じる原因は「画像サイズ」「広告などの動的コンテンツ」「WEBフォント(インターネット上などで提供されているフォント)」などです。そのため、CLSを改善するためには以下の策を講じましょう。
- 画像ファイルを指定する…縦横サイズの指定。PCページ、スマホページ縦横比を同一にするなど
- 広告の表示方法を指定する…縦横サイズを指定し、ページ最上部への表示を避ける。
- WEBフォントの読み込み機能を追加する、あるいは使用しない
コアウェブバイタルを確認しユーザー満足度の高いサイト作りを
コアウェブバイタルの3指標「LCP(ページの読み込み時間)」「INP(インタラクティブ性)」「CLS(コンテンツの安定性)」は、ユーザーエクスペリエンスにもつながる重要な指標です。
Googleから高評価を獲得するためだけでなく、製薬企業がユーザー視点に立った良質なオウンドメディアを作成するためにも、本記事でご紹介した方法でコアウェブバイタルの指標を確認してみてはいかがでしょうか。
<参考>
・Google Developers 「Web Vitals の概要: サイトの健全性を示す重要指標」
https://developers-jp.googleblog.com/2020/05/web-vitals.html
・Googleサーチコンソール
https://search.google.com/search-console/about
・Page Speed Insights
https://developers.google.com/speed/pagespeed/insights/?hl=JA











.png%3Ffm%3Dwebp&w=640&q=75)



